Algowears, Ecommerce Fashion Store
An Ecommerce App built with ❤️ using React & Firebase for the Netlify x Hashnode Hackathon 🔥!
⭐ Introduction
Hello world 👋,
Really proud to present before you, AlgoWears, the next generation of ecommerce payment as well my entry for the Netlify x Hashnode Hackathon 🔥.
💫 AlgoWears is so cool, Why AlgoWears?
Payment offers zero transaction fees/charges.
Because payments are conducted without intermediaries, transactions do not involve fees or service charges using third-party intermediaries. However, users do have to pay Algorand's blockchain network fees to conduct the transactions which are minimal compared to the traditional payment method involving third party intermediaries.
Ease of Access (Payment) Because users are able to send and receive algos and choice coins with only a smartphone or computer, Algowears is theoretically available to populations of users without access to traditional banking systems, credit cards, and other methods of payment. User can execute a transaction by simply connecting their wallet and make instant payment for goods purchased on the platform. No debit card or personal information is required.
Payment is Mobile. Owing to the fact that crypto is a borderless currency, As with many online payment systems, Algo owners can pay for their goods anywhere that they have Internet access. However, unlike most online payments made with bank accounts or credit cards, personal information is not necessary to complete any transaction.
Transactions are secure and irreversible One of the characteristics of Algorand's blockchain is that it is immutable. Therefore, transactions using the blockchain are irreversible and cannot be amended by a third party, such as a government entity or a financial services agency.
✨ What it was built with!
- React Js
- Iconscout x Styled-Component x SCSS.
- Firebase
- NodeJS
- Stripe API
- AlgoSDK
- Netlify for the deployment.
🧲Core Features of the Web Application
- Home Page
- Check Out Page
- Toggle Light and Dark Mode
- Authentication
- Stripe Payment
- Algo and Choice coin Payment
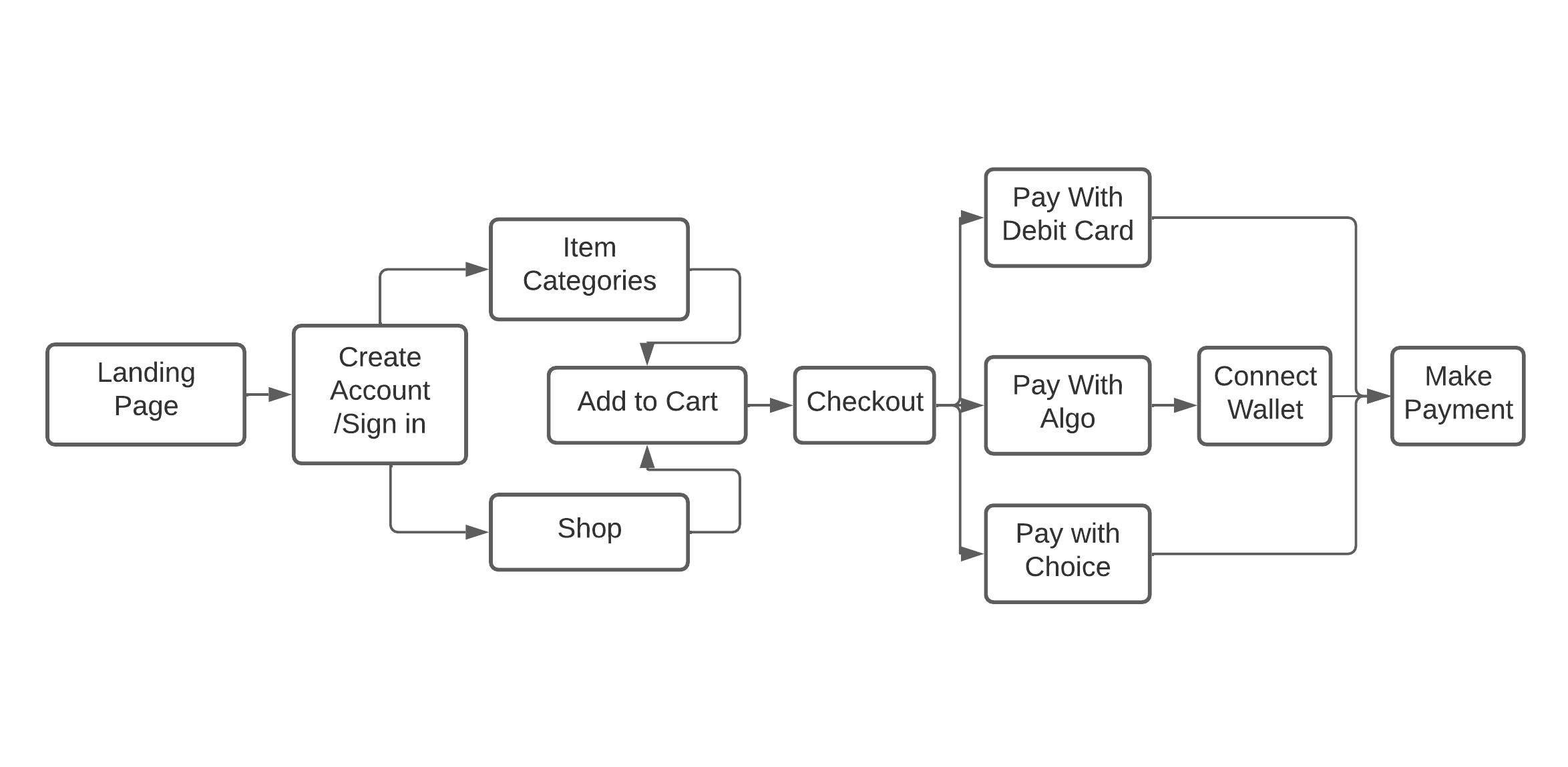
🌊 The App Flow

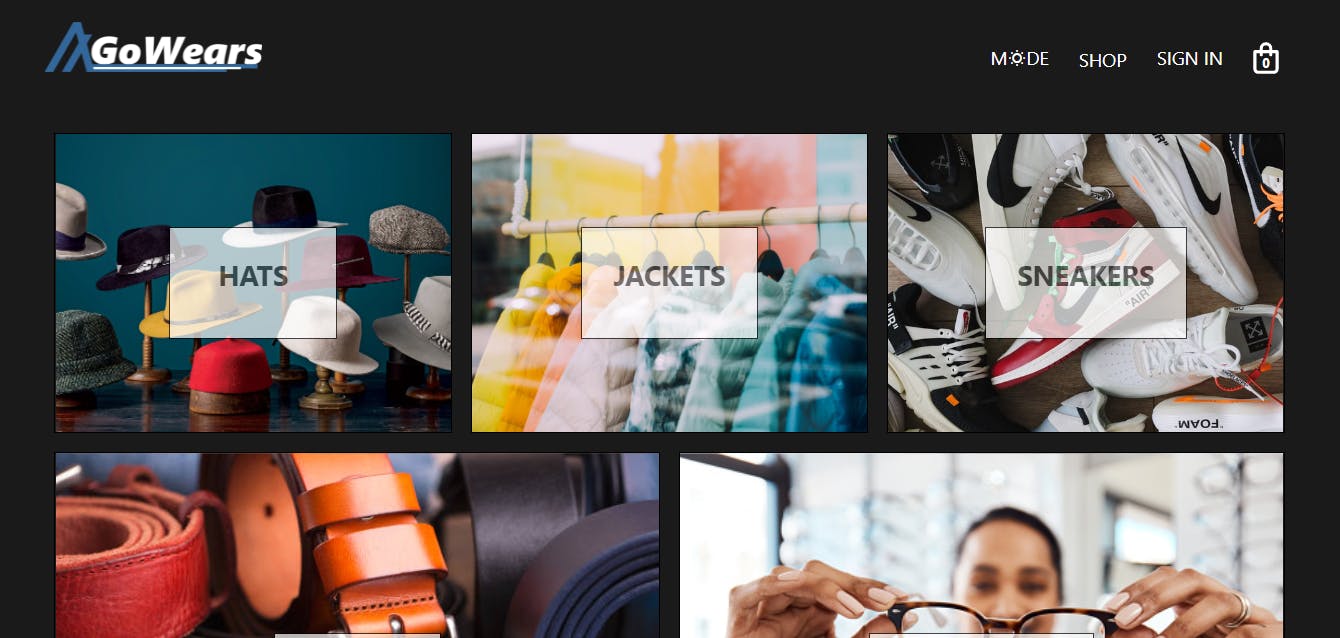
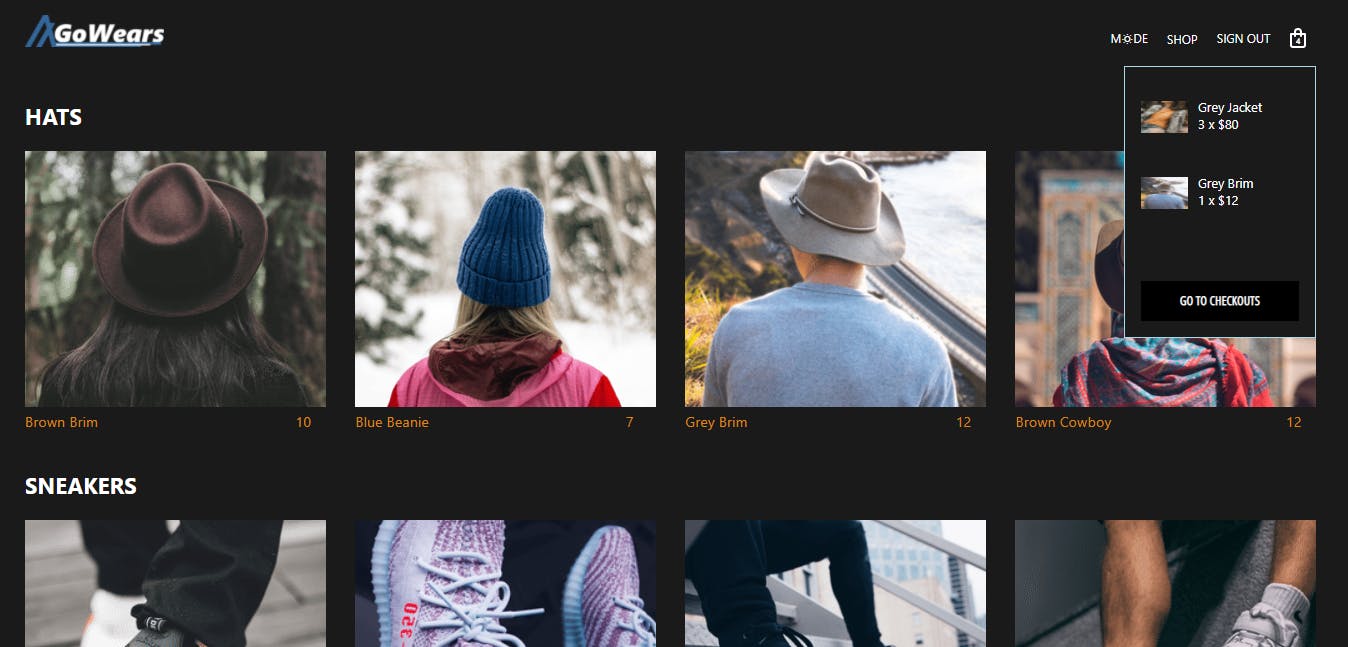
- Below is the preview of the home page

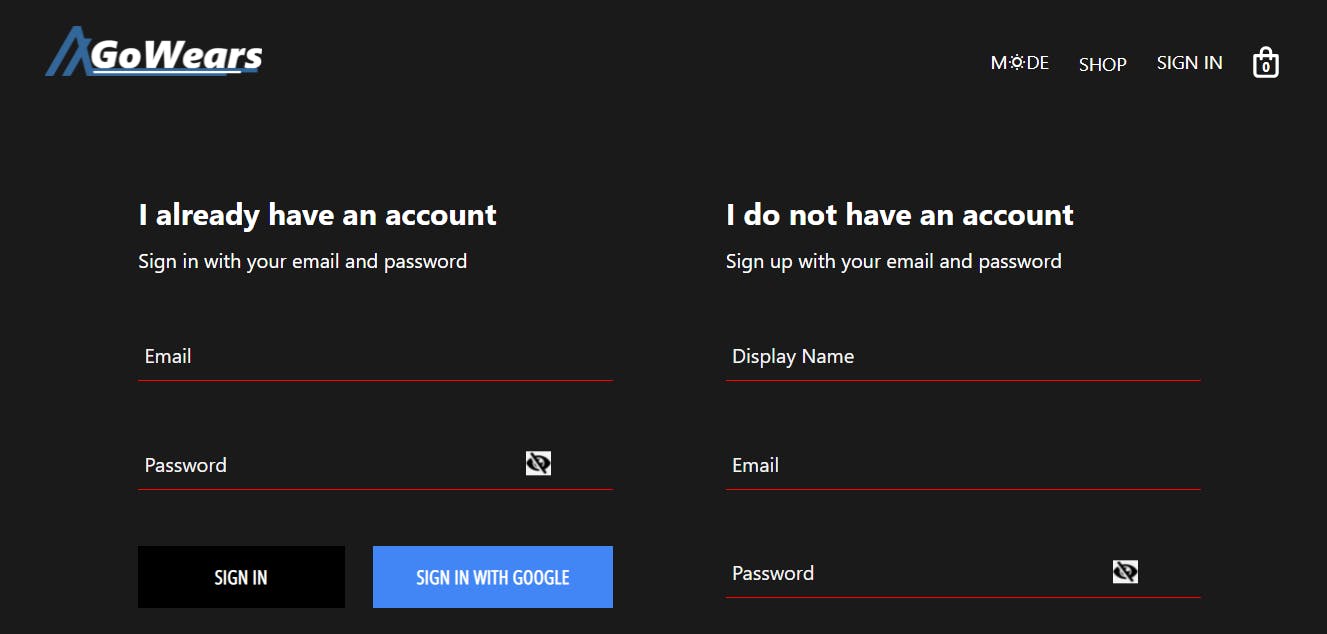
- First, Create an account or sign in to an already created account or with Google.

- Navigate to the different item categories of your choice e.g jacket, sneakers, hats etc. and add items to cart.

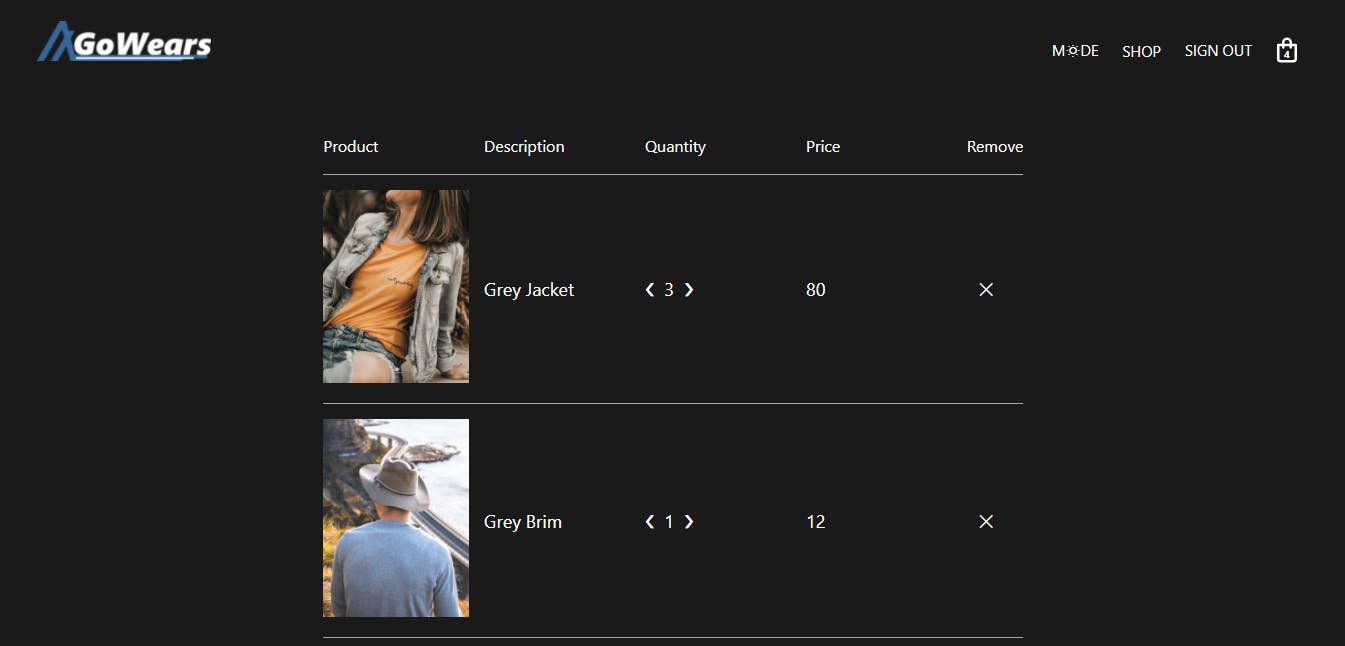
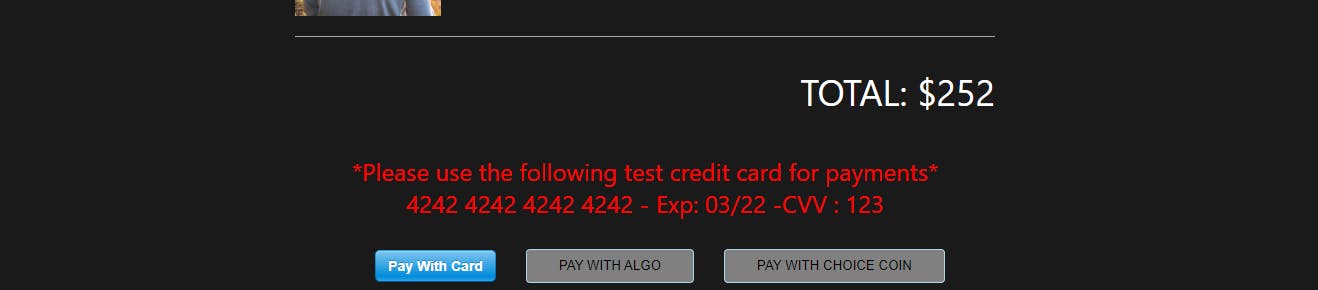
- Proceed to the Checkout Page, this features the total amount and the different payment options available for the applications.


In this application, a User can carry out transactions with stripe payment gateway.
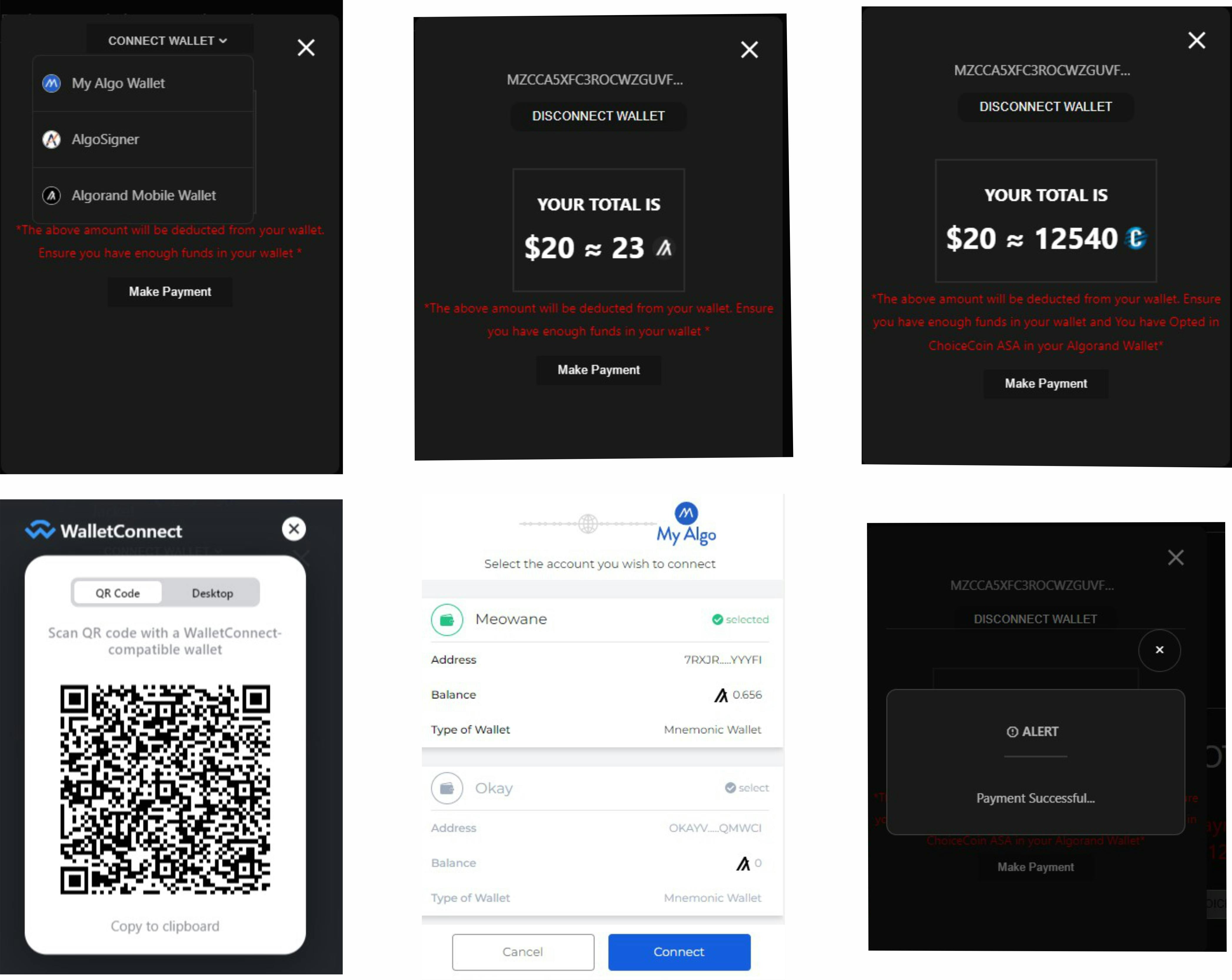
As said, The core standout features of this application is that it provides an easy means for user to send funds(coins) from their wallet to an escrow address provided by the Algowears platform by simply connecting their Algorand wallet either on desktop or mobile.
A user can pay with Algo or Choice Coin by connecting their algosigner wallet or myAlgoWallet or Algorand Mobile Wallet as demonstrated in the picture below.

- And finally, once the payment is completed with any of the options, the user is directed back to the homepage.
🚓 Code quality
We have used ESLint and prettier to maintain the consistency of the code and follow best practices. The website is completely responsive thus upholding the untold rules of UI/UX.
🔥 Netlify x Hashnode
Thanks to the people at Netlify and Hashnode for providing this opportunity for developers to showcase their idea and get rewarded for it. Netlify indeed makes it super easy for developers to host websites responsibly, a way that is scalable and secure. Thanks for the Netlify x Hashnode team for responding to our doubts, throughout the journey of making this app.
💭 Plans for the future
To make our project even more awesome, we have planned a few features :
- Right now, we are working on an improved UI for the app.
- We are adding more cool functionalities like User Profile page notification page, Order History, Help Page and many more.
- We also plan on adding more crypto payment options going forward.
💨Run the code on your local Machine
NPM and Node installed, download HERE
git clonethe repositorynpm installto install dependencies
$ npm install
npm startto start app
$ npm start